Un morpion en Javascript
Explication rapide du code source JavaScript d'un jeu du morpion. Ce code source est aussi téléchargeable en suivant ce lien.
On est parfois ammener à s’oocuper comme on peu lorsqu’on ne trouve rien à faire. C’est ainsi que j’ai implémenté un Morpion codé en JavaScript.
Le jeu du Morpion
Le morpion est un jeu de réflexion se pratiquant à deux joueurs au tour par tour et dont le but est de créer le premier un alignement de trois symbole sur une grille de 3 x 3.
- Vous pouvez y jouer sur cette page
- Vous pouvez télécharger le code source avec ce lien

La page HTML
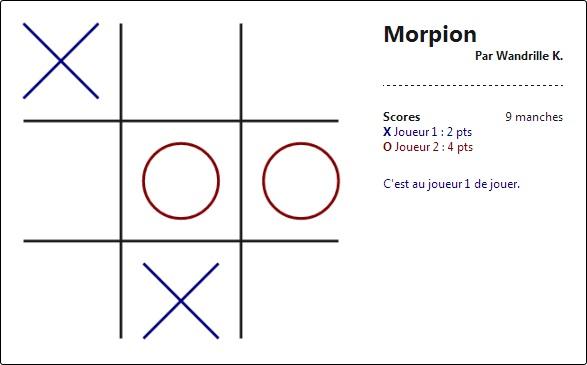
Elle comporte une zone de jeu et une colonne latérale pour les points et les messages. Chaque balise HTML possède un id pour pouvoir être manipulée par le script JavaScript. La zone de jeu est une balise “canvas”. Elle est utilisée en tant que zone de dessin.
Le script JS
Pour ce jeu du morpion, j’ai utilisé la bibliothèque jQuery.
La zone de jeu
Pour dessiner la grille de jeux, j’ai implémenté un fonction drawGrid(). Elle dessine quatre segments grâce à la méthode lineTo(). Cette méthode est également utilisée pour tracer la croix du joueur 1. Pour le cercle du joueur 2, j’ai utilisé la méthode arc().
Déroulement d’une action
Je récupère l’événement d’un clique de la souris grâce au code $("#canvas").click(function(e){}). Lorsque l’on clique sur la zone de jeu, le script calcule les coordonnées du centre de la case la plus proche. Ensuite, si la case est libre, on appelle la fonction drawSector(). En fonction du joueur qui est en train de jouer, cette fonction dessine une croix ou un cercle, permute le numéro du joueur en train de jouer et actualise le message d’information. Enfin, elle vérifie si une ligne est complète. Si c’est le cas, le script appelle la fonction theEnd(). Si un joueur a gagné, on incrémente son compteur de points. S’il y a match nul, seul le compteur de manche est incrémenté. Enfin, le message d’information est actualisé et deux boutons s’affichent : “Nouvelle manche” et “Nouvelle partie”.
Nouvelle manche ou partie
A la fin de chaque manche, deux boutons apparaissent afin de commencer une nouvelle manche ou une nouvelle partie. Pour la nouvelle manche, on exécute la fonction newMatch(). La grille est redessinée, le tableau contenant la liste des cases occupées et réinitialisé et le message d’information est actualisé. Pour la nouvelle partie, on exécute la fonction newGame(). Cette fonction appelle la fonction newMatch() et en plus, les compteurs de points et de manches sont remis à zéro.
 Cet article est mis à disposition selon les termes de la Licence Creative Commons Attribution-ShareAlike 4.0 International.
Cet article a été publié il y a 2339 jours, son contenu peut être inexact, voire erroné, et l'application des conseils ou consignes présents dans cet article doit être fait à votre propre appréciation. L'auteur de l'article ne pourra être tenu responsable des inconvénients pouvant résulter de l'application des conseils et consignes énoncés dans cet article.
Cet article est mis à disposition selon les termes de la Licence Creative Commons Attribution-ShareAlike 4.0 International.
Cet article a été publié il y a 2339 jours, son contenu peut être inexact, voire erroné, et l'application des conseils ou consignes présents dans cet article doit être fait à votre propre appréciation. L'auteur de l'article ne pourra être tenu responsable des inconvénients pouvant résulter de l'application des conseils et consignes énoncés dans cet article.





Share this post
Twitter
Google+
Facebook
Reddit
LinkedIn
StumbleUpon
Pinterest
Email